WordPressテーマ【Minimal WP】をカスタマイズ。記事上部に「アイキャッチ画像」を設置したりしてみた。

どうも。門井はじめです。
WordPressって凄いですよね。初心者でもウェブサイトを作ることができるし、根気さえあればカスタマイズだってできてしまうし。当サイトもWordpressを使って運営してますので、絶賛Wordpressさんにお世話になりっぱなしです。
先日報告したように、当サイトは無料テーマの「Sydney」から、有料テーマ「Minimal WP」の「Slauson」というテーマに変更しました。
シンプルで無駄を省いた、なおかつお洒落な雰囲気のあるこのテーマをありがたく使わせてもらっています。
今回はそのカスタマイズ方法を話そうと思います。
ちなみに「Minimal WP」は、日本人のクリエイターさんが制作したテーマで、簡単なカスタマイズの方法とかは、そのウェブサイトの方に説明してくれてる。
▼Minimal WP「よくある質問」
https://minimalwp.com/faq/#faq-custom
もちろん、僕も色々と参考にさせてもらいましたど、少し入り込んだカスタマイズをしたい場合は、それじゃ足りないなーっと思ったので記事にしました。
参考になれば嬉しいです。ちなみに僕はプログラミングはほとんどできません。初心者に枝毛が生えたレベルです。よろしくです。笑
記事上部に「アイキャッチ」を入れたい

いきなりですが、これが一番苦戦した所です。
この「Slauson」と言うテーマ、ブログの記事の上部に「アイキャッチ画像」が入らない仕組みになっとります。というか、おそらく「Minimal WP」が配布してるテーマ全体がそうなってると思います。多分。笑
普通に「投稿」から「アイキャッチ画像」の設定はできるんですけど、サムネイル表示した時に表示させるだけで、記事には画像が入らなくなってるんですよ。これは好みの問題なのでアレですが、個人的には記事の上部に記事のタイトルに関連した画像がある方が、来訪者も読みやすいと思うんで、その設定はしたかった。
さてさて、どうしたものかと。色々と調べました。
すると「Minimal WP」でアイキャッチなどの設定が入ってる部分が、「single.php」だと分かったので、そこの設定を変更することに。
ダッシュボード→外観→テーマの編集から、「Slauson」の「Single.php」まで移動し「Command+f」で 「?php the_content(); ?」 を検索。(Macユーザーは「Command+f」、Windowsユーザーは「ctrl+f」で検索)
<!-- / パンくずリスト --> <h1 class="blog-title"><?php the_title(); ?></h1> <div class="single-contents"> <?php the_content(); ?> <?php wp_link_pages(); ?> </div>
で、その上部に <?php the_post_thumbnail(‘full’); ?>を挿入すればOKです。
<h1 class="blog-title"><?php the_title(); ?></h1>
<div class="single-contents">
<?php the_post_thumbnail('full'); ?>
<?php the_content(); ?>
<?php wp_link_pages(); ?>
</div>
おそらく、こんな感じになるはずです。
これでブログの記事上部に、投稿で設定した「アイキャッチ画像」を設置させることができるはずです。
コピーライト名を変更する

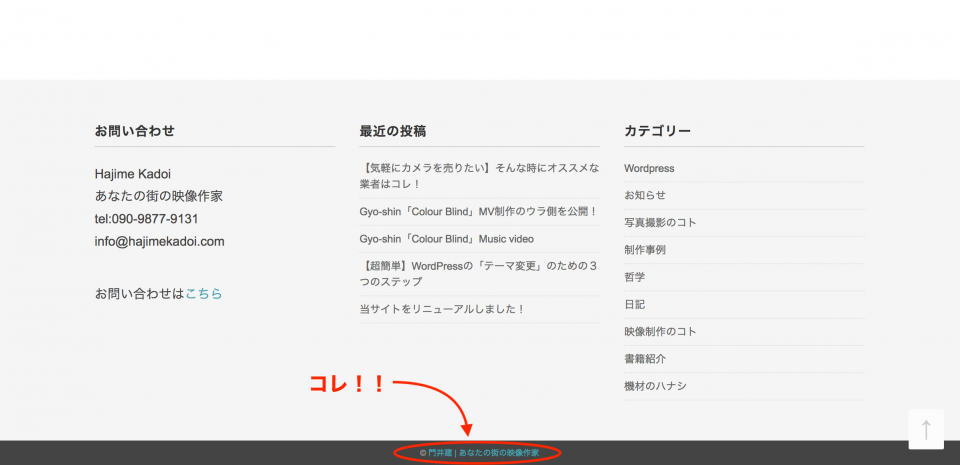
次はコレ。コピーライト名の変更です。
初期の段階では、自サイト名の横に「Minimal WP」のクレジットも表記されてるですよ。別にいいんですけど「よりオリジナル感を出したいな〜」と思い、自分のサイト名のみに変更したかったんです。
これは「Minimal WP」のウェブサイトの方にも軽く書いてるんですが「footer.phpの該当部分を消去してください」と、ものすごくバッサリと切り捨てられてたので、自分でなんとかしました。笑
まずは、仰せの通りに「footer.php」まで移動し、アイキャッチ画像の設定時と同じように「Command+f 」(windowsユーザーは「ctrl+f」)で「コピーライト表示」と検索。
<!-- コピーライト表示 -->
<div id="copyright">
© <a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a>. / <a href="//minimalwp.com" target="_blank" rel="nofollow">WP Theme by Minimal WP</a>
</div>
すると上記のコードが出てくると思うんで、その中にある一部分を削除します。
<!-- コピーライト表示 -->
<div id="copyright">
© <a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a>
</div>
こんな感じにすれば、ウェブサイトのコピーライトの表示を自分のサイト名のみにすることができまする。細かく設定していくと、次々とこだわりが出てきます。。笑
スライドショーを一枚のみに変更
最後は一番簡単そうな所。笑
スライドショーって個人的にあんまり好きじゃないんですよね。
簡単そうやから「Minimal WPの使い方・よくある質問」に載ってるかなーと、勝手に期待したんですが見た感じ触れられてなかったので、これまた自分で設定しました。
ここの設定は「index.php」から設定できる。
「index.php」を開けば、速攻で「スライドショー」って文字が出てくるから、サクッと変更しました。
初期の「スライドショー」の欄はこうなってるはず。
<!-- スライドショー -->
<div id="top-slide" class="cycle-slideshow"
data-cycle-fx="fade"
data-cycle-pause-on-hover="false"
data-cycle-speed="600">
<img src="<?php echo (get_option('slideshow1')) ? get_option('slideshow1') : get_template_directory_uri() . '/images/main_01.jpg' ?>" alt="<?php bloginfo('name'); ?>" class="first" />
<img src="<?php echo (get_option('slideshow2')) ? get_option('slideshow2') : get_template_directory_uri() . '/images/main_02.jpg' ?>" alt="<?php bloginfo('name'); ?>" />
<img src="<?php echo (get_option('slideshow3')) ? get_option('slideshow3') : get_template_directory_uri() . '/images/main_03.jpg' ?>" alt="<?php bloginfo('name'); ?>" />
</div>
<!-- / スライドショー -->
ここをこんな感じで変更してやりましょう。
<!-- スライドショー -->
<div id="top-slide" class="cycle-slideshow"
data-cycle-fx="fade"
data-cycle-pause-on-hover="false"
data-cycle-speed="600">
<img src="<?php echo (get_option('slideshow1')) ? get_option('slideshow1') : get_template_directory_uri() . '/images/main_01.jpg' ?>" alt="<?php bloginfo('name'); ?>" class="first" />
</div>
<!-- / スライドショー -->
これで、スライドショーは一枚のみに変更することが出来るはず。逆に増やしたかったら、この欄に変更を加えればいいって感じですね。
さいごに
僕は、こんな感じで設定をカスタマイズしました。他にもウィジェットの細かい部分を変更したり、いくつか手を加えたけど、あんまり需要がないと思って、今回は控える事にします。
素人に枝毛が生えたレベルだけど、Wordpressのテーマをカスタマイズしてると、だんだん楽しくなってくるんですよね。特に「やりたい事」が出来た時は、1人部屋でガッツポーズしてる。笑
映像も写真もそうだけど、僕はつくづくモノづくりが好きなんだなと。笑
ご参考にまでに!