WordPress童貞がWebサイトを完成させるまで<前編>

自サイトを作ろうと思ったら、
避けては通れないのがWordPress。
いや、別に避けれるんだけど本気で運営したけりゃ
無料のサービスを使うよりも断然WordPressとの事らしい。
僕自身、ライターの仕事で記事更新くらいはちょこっと触った事あったけど、はっきり言って爬虫類の性癖くらい謎に包まれてる状態。
絶賛Wordpress童貞。笑
「ほなプロに頼めばええやないかい~」って意見もあるやろうけど、個人的には月額○万円とか払うのがアホらしいので自分でやったれと。根性じゃいと。笑
先に結論から言うと、プログラミングの知識はゼロでも、これくらいのWebサイトは立ち上げる事はできた。ググる能力と、根気さえあれば可能やったね。それは保証します。
その結果、このサイトが出来上がった訳なんですが、その道中にあった問題をいかに解決してきたかを、これから始めたいと思ってる同志たちの為に綴っていきたいと思います。
WordPressを始める上で必要なものは?
まずはここから。はっきり言って、自分はそれすらも分かってなかったです。笑
なんかノリで「ポン!」と始めれるものやと思ってたけど、多少の下準備が必要らしい。。
・独自ドメインの取得
・レンタルサーバーの確保
主にこの2つです。
独自ドメインの取得は「お名前.com」で確保しました。
▼お名前ドットコム
手順は「ドメイン検索→ドメインの選択→登録→支払い」って流れで完了って流れでした。ここはかなり簡単ですんなりとクリアすることができました。よしよし。
次にレンタルサーバーの確保です。
これは色々考えた結果「エックスサーバー」にしました。
▼エックスサーバー
理由は映像を貼り付ける機会が多いと思うので、200GBと容量が豊富な点。あと、WordPressの簡単インストールがあるってので決定しました。しかも値段も安い。ここもすんなりクリアです。
WordPressのインストールもエックスサーバーのマニュアルの通りにすれば簡単にインストールできたぜ。さすがエックスサーバー。何がエックスか分からんけど優秀や。君に決めてよかった。
▼Wordpress簡単インストール手順
https://www.xserver.ne.jp/manual/man_install_auto_word.php
そのあと、お名前.comにサーバーアドレスを登録しました。
エックスサーバーにも取得したドメインを登録して、船出の準備は完了。
ここまでは順調です。
▼お名前.comで取得したドメインをエックスサーバーで使用する方法
https://mw-s.jp/onamae-com-xserver/
この時点で、月額費用は約1200円くらいかな。
自分で本気で運営したかったらそれくらいは余裕です。
テーマ選び
そんな流れでWordpressという船には乗れたけどまだ何にもない状態。このまま船出をすれば、いかにルフィと言えどグランドラインにまでたどり着けないレベル。ワンピースが2話で終わる。それは避けたい所。
ここでWordpressの本領発揮。テーマってのがあって、サイトの仕様をガラッと変えてくれる、すばらしい機能があるとの事。着せ替えサイトみたいなイメージかな。
やり方は簡単です。
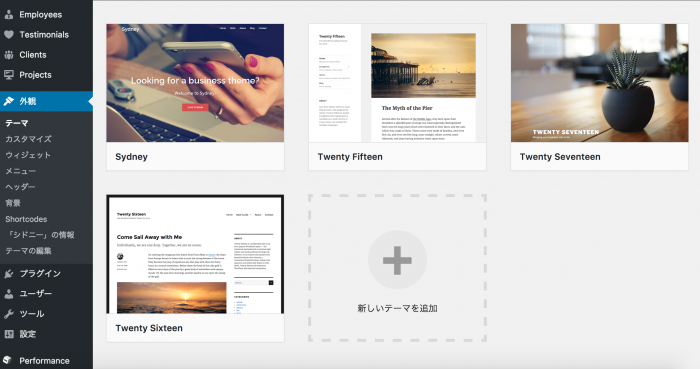
ダッシュボード→外観→テーマ
って流れで簡単にダウンロードできます。
しかし、ここで俺のダメな所が顕著に表れました。「え、選べない。。」という事態に。笑
全部ええ感じやん。どうしよかなー。で数時間経ってました。笑
これはマジで避けた方がいいですよ。時間は有限なのを忘れたらあきません。笑
結局「sydney」っていう、海外のWordPressの無料テーマに決定しました。
理由は、自分のイメージにそこそこあったテーマだったのと、直感的にカスタマイズできるっていう所。さらに日本語対応もしてる。(ただし、マニュアルとかはほぼ全部英語だから、Google翻訳を活用。日本語のフォントが崩れたりしないのが日本語対応という事らしい。。)
テーマ選びは
・自分の作りたいイメージにあったテーマ
・日本語対応している
・レスポンシブ対応(スマホ・タブレット対応)
この3点さえ満たしていたら、速攻で決めるのがベストですね。「もっと良いものを」なんか考えてたらいつまで経っても始められないので。。笑
子テーマを作ろう
ようやくカスタマイズする所まで来ました。
なかなか時間がかかった。慣れない作業は疲れるます。笑
と思いきや、、、、
色々とググってるうちに、カスタマイズするには子テーマというものが必要らしい。理由は、利用しているテーマをそのままカスタマイズすると、テーマ製作者がそのテーマの内容を更新したりした時に、そのカスタマイズしたデータが飛んでしまうかららしいです。
なんつーややこしい事してくれてんの。。笑
しかも、その「子テーマ」を作るためには「style.css」「function.php」とか言う謎の言語を自分で用意しないといけないらしい。。笑
ついに来ました。
でも、ここまで来たらやるしかない。
子テーマ作成のために必要なモノ
・Style.css
・Function.php
最低限必要なものはこれだけらしいです。
なぜ必要なのかは、各々ググってくださいな。
なぜなら俺もよく分かってないからです。笑
「いい加減な事言うなよ」って意見もあるかもしれないけど、こんなよく分かってないような奴にでも出来るんだなと思ってもらえれば有難いです。笑
1、新規フォルダ作成
ここはめちゃくちゃ簡単でした。
僕はMacユーザーだから、デスクトップで二本指でクリックして「新規フォルダ作成」するか、右クリックで「新規フォルダ作成」を押せば簡単に作れます。
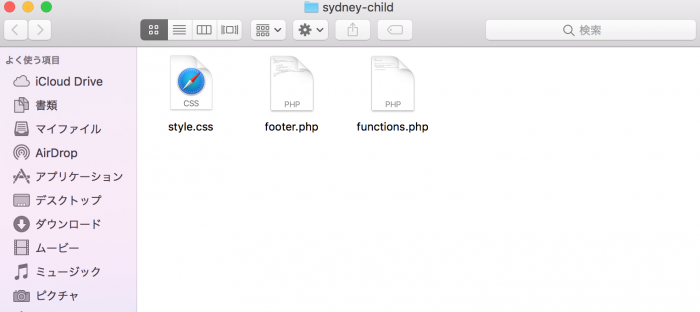
名前は分かりやすく「sydney-child」でOKです。
2、style.cssの作成
/* Theme Name: Sydney Child Theme URI: http://athemes.com/theme/sydney Author: aThemes Author URI: http://athemes.com Template: sydney Version: 1.34 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: sydney */
「sydney」を使ってる場合は、このコードをテキストエディタにコピペすればOKです。(テーマがバージョンアップされてる場合は変更しておく。そして、テキストエディタのエンコードを環境設定で「UTF-8」に変更しておきます。)
それ以外のテーマを使ってる人は、Thema Name、Thema URLとかの部分を、それぞれのテーマの仕様に適宜変更してくれたらいいかなと。ダッシュボード→外観→テーマ編集→スタイルシートで確認できます。
3、function.phpの作成
<?php
/**
* Sydney child functions
*
*/
/**
* Enqueues the parent stylesheet. Do not remove this function.
*
*/
add_action( 'wp_enqueue_scripts', 'sydney_child_enqueue' );
function sydney_child_enqueue() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
/* ADD YOUR CUSTOM FUNCTIONS BELOW */
同じく「Sydney」をテーマで使ってる人は、これをテキストエディタに貼り付ければ完了です。
それ以外のテーマを使用してる人は
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles()
{ wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
} ?>
これをコピペすれば問題なく作成できるはず。
4、テーマにアップロード
ここまできたらあと少し。こんな感じのフォルダが手元にはあるはず
僕はフッターもカスタマイズするので「footer.php」も追加しておいた。
でも、ここは必要な人だけで問題ないらしい。しかも、必要になったら後から追加することも可能だから、とりあえず無視でもいいかなと思います。
で。このファイルを「ダッシュボード→外観→テーマ→新規追加→テーマのアップロード」って流れでアップロードして、最後に有効化すれば、、、
「子テーマ」作成完了!!
なかなか、難しい戦いやったけど、有効化出来た時は最高に嬉しかったな〜。笑
最後に
こんな流れで、ようやく名実ともにカスタマイズできる所まできました。プログラミング・Wordpress初心者でも、ググる能力と、根性があればそこそこ戦えるって事を示せたはずです。笑
次回は、その後のカスタマイズについて話していきたいと思います。