【After effects】illustratorで作ったグラフィックにアニメーションを加える方法

どうも。門井はじめです。
今回から、不定期で映像編集のテクニック的な事も話していこうかなと思っています。
今回がその第一回目となります。
さてさて。
第一回目となる、今回のテーマは
・
・
・
After Effectsを使って、illustratorで作ったグラフィックにアニメーションを加えるコツ
という長ったらしいテーマで話していきたいと思います。あ、ちなみに「キーフレーム」とかの超初歩的な操作を知ってる人向けの記事になります。
いきなりですが、このブログの内容を動画にしましたので、ぜひ一度ご覧くださいませ。
この動画で、よく分からないという方も、この記事をじっくりと読み進めてもらえれば100パーセント理解できると思いますよ。
illustratorで準備するコト
では、まず最初に「illustrator」で使用するグラフィックを用意する必要があります。

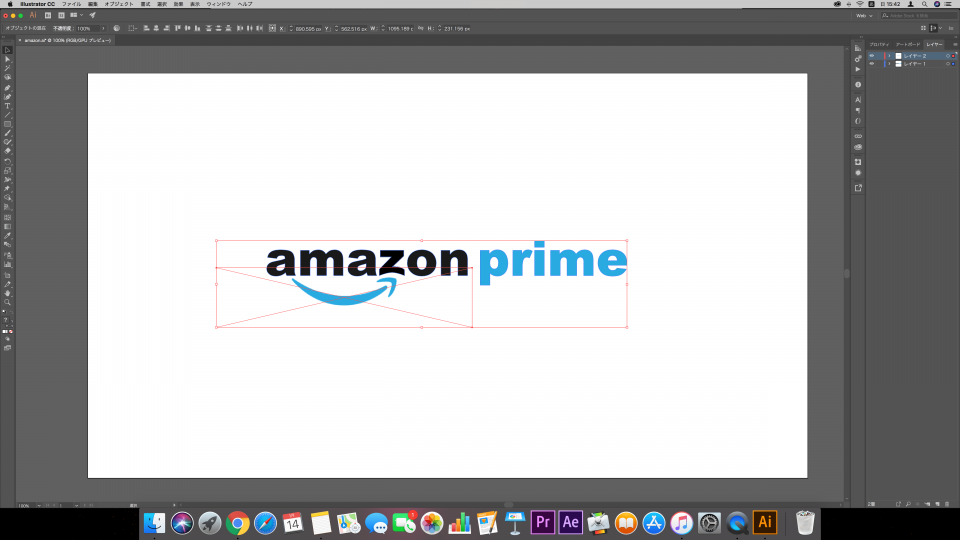
使用するグラフィックは別になんでもいいんですけど、今回はこのロゴを例に話していこうと思います。
amazon様。勝手に作らせていただきました。笑
このグラフィックなんですが、実は「2つのレイヤー」で構成されています。

「レイヤー1」と「レイヤー2」という文字が、右パネルに表示されています。下準備として、一番忘れてはいけないのがココ。
動かしたいグラフィックを別のレイヤーで分けておく必要があるんです。
レイヤーを分ける方法は超簡単。


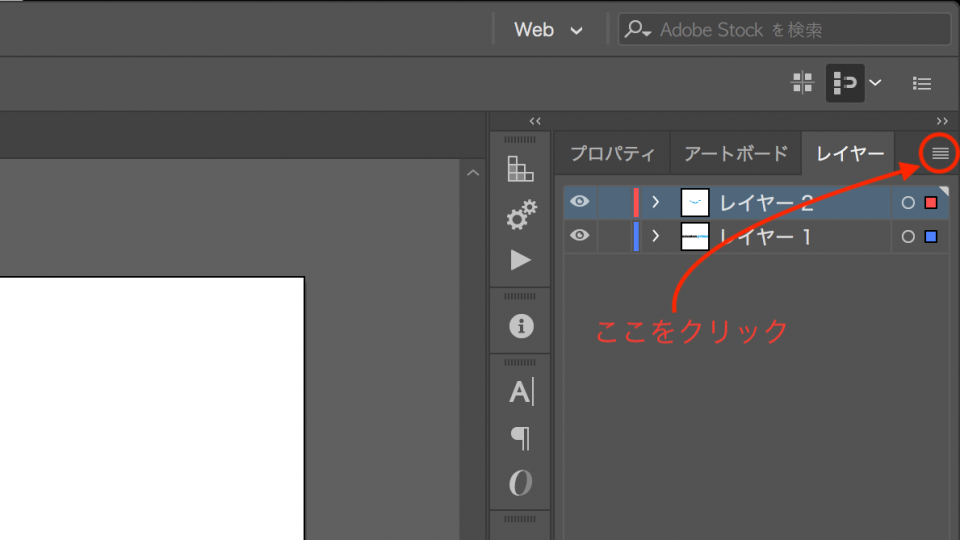
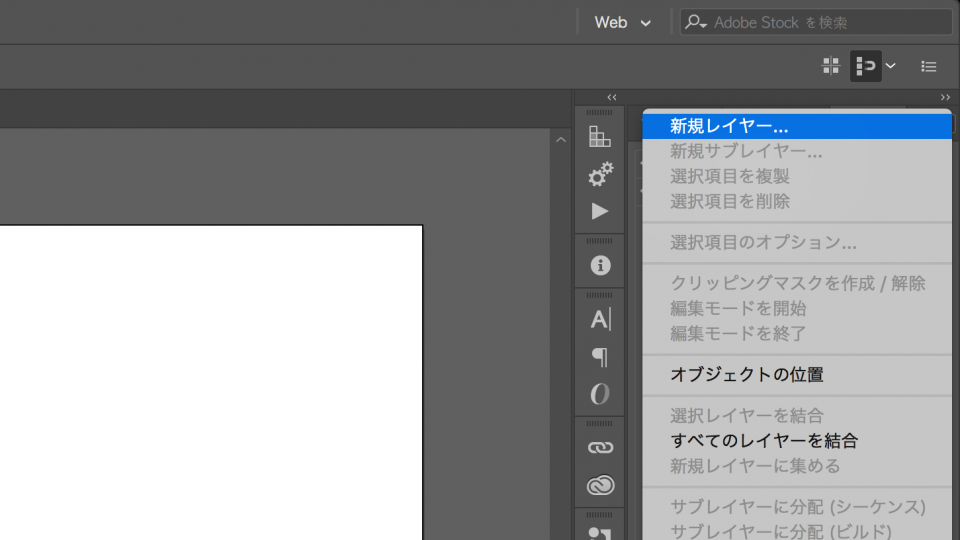
パネルのレイヤーの右側にある4本線のアイコンをクリックすると、色々な選択画面が出てくるので、その中の一番上部にある「新規レイヤー」をクリックすると「新しいレイヤー」を作る事ができます。
その「新しいレイヤー」は、完成した時点では空の状態なので、そこに「動かしたいグラフィックが入ってるレイヤー」を、ドラッグ&ドロップをすれば、独立したレイヤーが完成するといった流れです。
一見ややこしそうなアニメーションでも、基本的にはこんな感じで構成されているんです。
それが出来たら「ファイル→保存」で終了。illustratorでの下準備はこれでOKです。
After Effectsに「Aiデータ」を取り込もう
さて。次は先ほど、illustratorで準備したAiデータを「After Effects」の方に取り込んでみたいと思います。
まず、After Effectsを開いたら、この二点を準備しましょう。
プロジェクトから「新規コンポジション」を作成し、そこに「新規平面(白)」を追加しておきます。(コンポジションのシーケンス設定は、今回は1920×1080に設定。この辺は任意で好きな設定にしてください。)
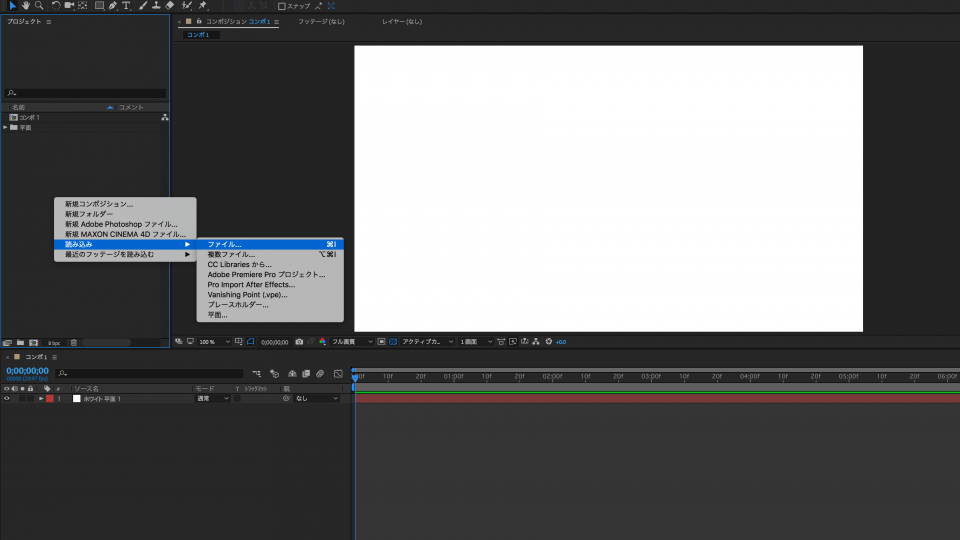
次に「プロジェクト」にカーソルを移動し、右クリックする。

右クリックして「読み込み→ファイル」とクリックし、使用する「Aiデータ」を選択する。

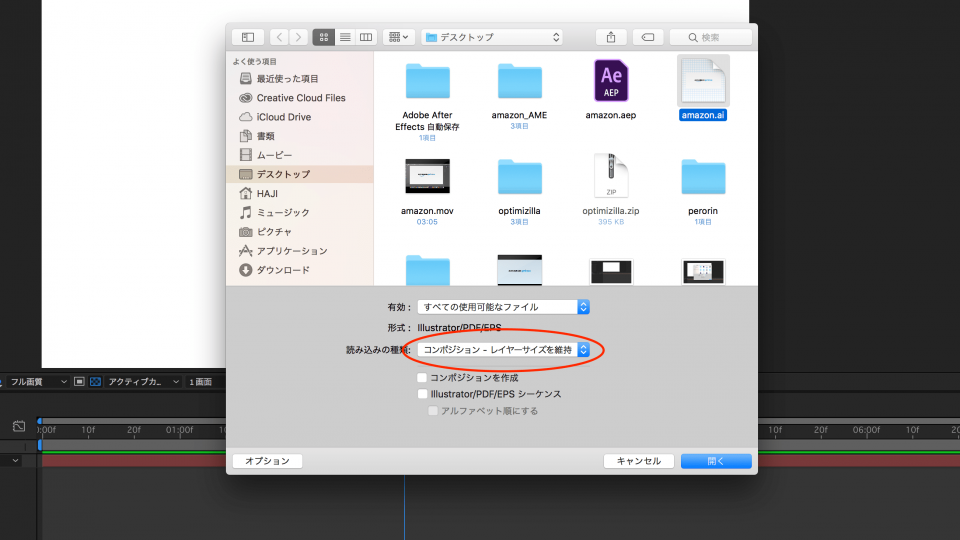
そして!ココが一番忘れてはいけないポイントです!
使用するファイルを選択すると、下の部分にややこしそうな言葉がツラツラ並んでるはず。そこの「読み込みの種類」を初期の「フッテージ」から「コンポジション-レイヤーサイズを維持」に変更しておきましょう。
この変更を忘れると、せっかくillustratorでレイヤーを分けておいたのに、その意味がなくなってしまうんで気をつけましょう。読み込みに関してはこれでOKです。
任意のレイヤーにアニメーションを加えよう
ここまで来たら、あとはアニメーションを加えるだけ。
ここから先は、好きなようにアニメーションを加えてもらえればいいんですけど、例として今回はこの「amazon」のロゴの「ニヤリ」マークを動かしたいと思います。
まずは、先ほど読み込んだ「Aiデータ」をタイムラインに表示させる所から。(今回は「amazon」のロゴマークを動かしたいので、コンポジション名もそのまま「amazon」としておきます。)
それを、いつも通りドラッグ&ドロップで、対象のデータをタイムライン上に移動させればOKです。
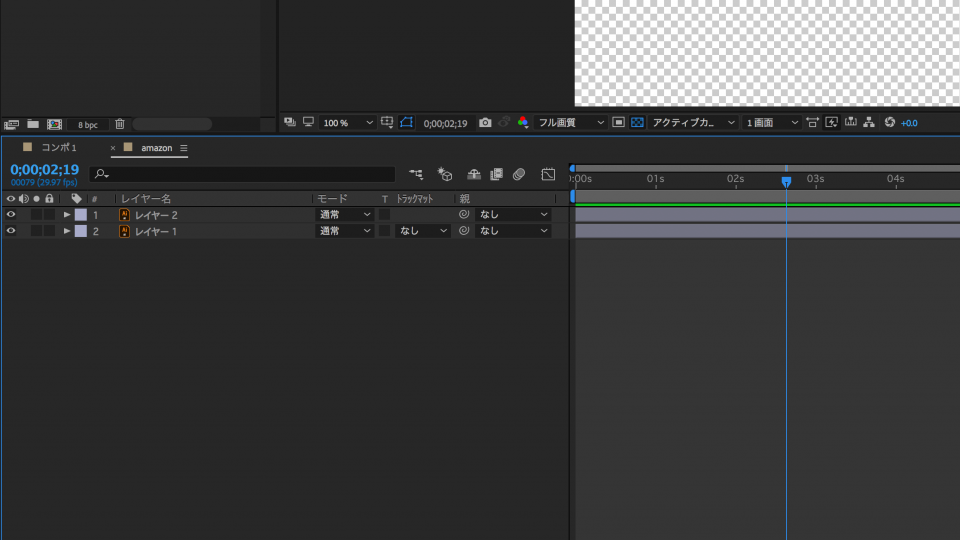
そして、そのタイムライン上にある「amazon」のコンポジションをダブルクリック。

そうすると、コンポジションの中身を表記してくれるので、ここからアニメーションを加えていくという感じになります。今回は「レイヤー1」と「レイヤー2」と先ほど、illustrator側で分けておいたイラストのデータが出てくるはず。
ちなみに、今回は「レイヤー2」の方に、amazonの口元のマークが入ってるので、こっちに変更を加えていきます。

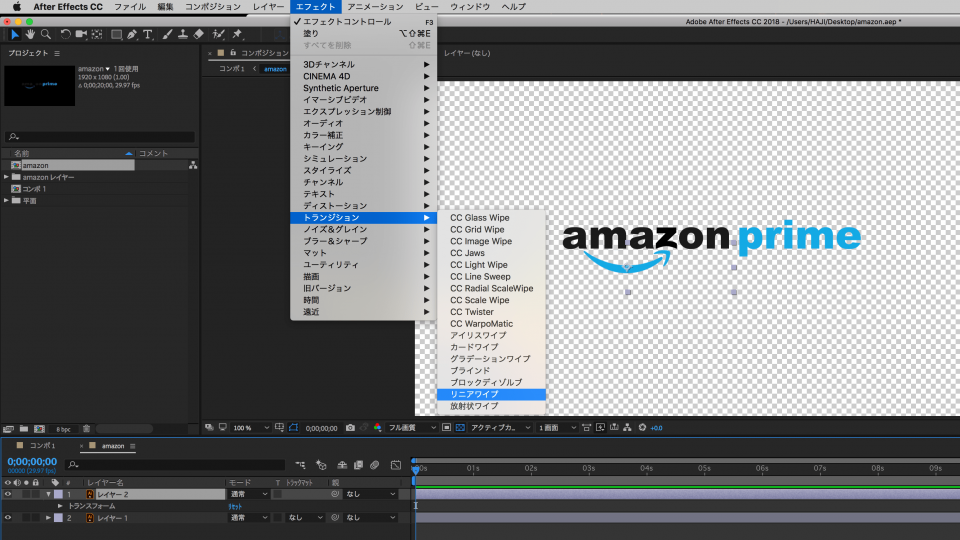
レイヤー2を選択し、メニューバーのエフェクトをクリック。
「トランジション→リニアワイプ」と選択して、対象にエフェクトを追加。

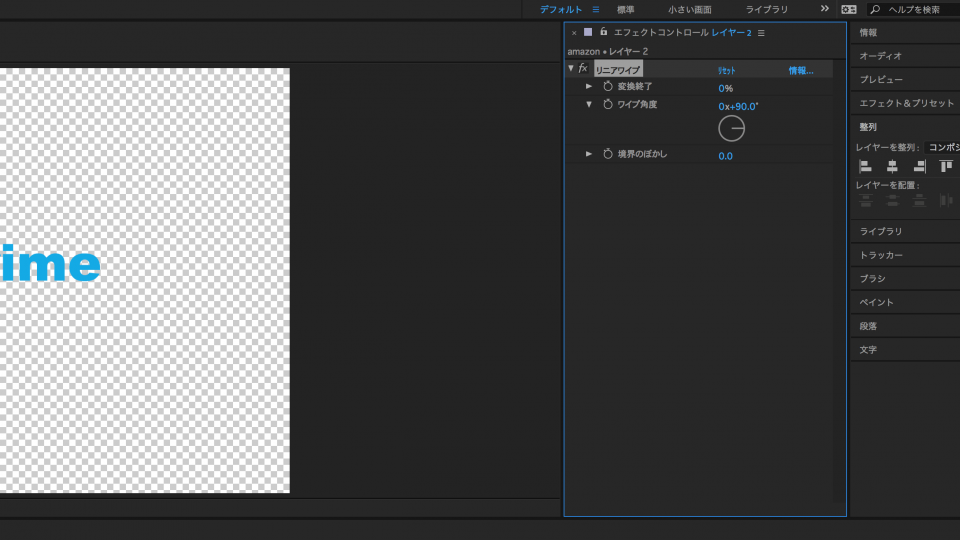
すると、こんな感じのエフェクトコントロールが出てきますので、ここに設定を加えてあげると、amazonの「ニヤリ」っていうアニメーションが完成します。タイムライン上のキーフレームにイージーイーズなんかをかけてあげると、より滑らかなアニメーションになるんじゃないかなと。
この辺の事はなかなか言葉と画像では説明しにくいので、上の動画の方を見ていだだけたらと思います。笑
まとめ
最後にザッとまとめると。
1、illustratorでグラフィックを用意する。
2、動かしたい部分を、別のレイヤーで分けておく。
3、After Effectsで、Aiデータを読み込む。その際に、読み込みの種類を「コンポジション-レイヤーサイズを維持」に変更しておく。
4、好きなアニメーションを加える。
こんな感じの流れになります。どうぞ、ご参考までに。











