【After Effects】文字の「手書き風」アニメーションを作成する方法

どうも門井はじめです。
今回はAfter Effectsを使った「手書き風」のアニメーションの作り方を、お伝えしたいと思います。今回で第二回目となる映像編集の講座となります。
「手書き風のアニメーションてなんだそれ?」
って思う人も、もしかしたらいるかもしれないんで、とりあえず例題としてこの動画をご覧ください。
かっこいい雰囲気のある映像ですね。最近、こういう演出が外国人映像クリエイターの中で結構流行ってる気がします。撮影した素材データ膨大な事なってそう。
・
・
・
早速話逸れました。笑
この映像の約5秒〜8秒にかけて、手書き風のタイトルが表示されているのが分かると思います。
テレビCMや映画やドラマで、あなたも一度は目にした事があるはず。
文字アニメーションの中でもライブ感があって、スタイリッシュな演出をもたらすことが出来るこのアニメーション。
実は、結構簡単な方法で作成することができるんです。
そして今回使用するソフトは、前回同様にAdobe製品のアニメーション作成ソフトの「After Effects」となります。(ちなみに他製品のソフトだったら、Apple製品の「Motion 5」などもあります。)
そして、またまた前回同様いきなりですが、このブログの内容を動画にしましたので、合わせてご覧くださいませ。
この参考動画を見ても、いまいちよく分からないという方も、このブログを読んでもらえれば100%理解できるはずです。それでは始めて行きましょう。
まずはテキスト配置から
はい。まずは兎にも角にも「テキスト」を配置する所から。
今回のこの記事で使用するテキストは、さっきの例題のVeniceの動画にインスパイアされて、こんな感じのテキストにしました。

で。背景の湖の動画ですが、これはフリー素材のをダウンロードしてしています。(ちなみに「Pixabay」というフリー素材配信サイトからダウンロード。ここはフリー画像が豊富で割と便利です。)
では、その作り方を説明していきます。
まずはAfter Effectsを起動し、新規プロジェクトを作成。ソフトが開いたら、プロジェクトの欄で右クリックして「新規コンポジションを作成」を選択する。

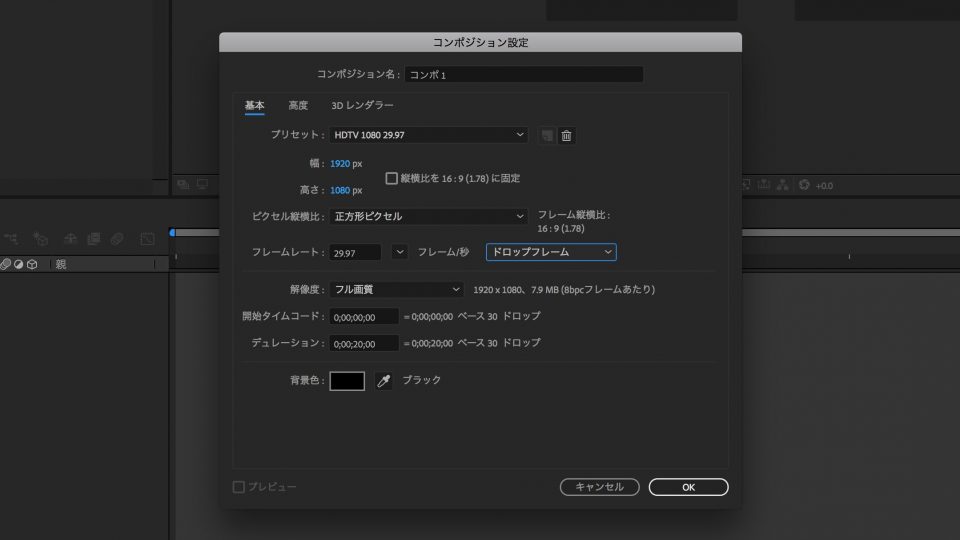
コンポジションの内容は、今回のプロジェクトではこんな感じでOK。デュレーションは、そのプロジェクトの長さになるから、お好きな長さで設定してもらえればなと。今回はとりあえず「20秒」に設定。(ちなみにこれは「コンポジション設定」から後で変更も可能です。)
次に「背景」を配置しましょう。

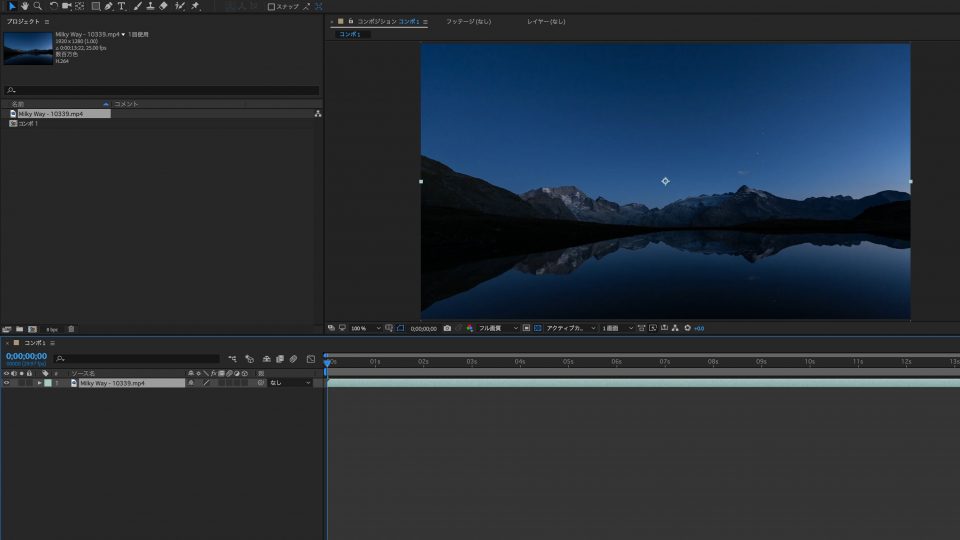
プロジェクトの欄で右クリックし「読み込み」を選択。そこから「ファイル」をクリックし、任意の動画や背景を選択すれば完了。今回は先ほどダウンロードした湖の素材を読み込んで、タイムラインに配置します。
最後に「テキスト」を配置すればOK。

方法は二つ。タイムライン上で右クリックし「テキスト」を選択する方法。またはAfter Effectaのワークスペース左上のツールバーから「T」を押して入力すれば完了です。(文字の位置調整は、ワークスペース右側のエフェクト&プリセットパネルにある「整列」をクリックすれば中央に一発で配置できたりするのでオススメです。)
テキストの配置はこんな感じでOK。
この辺はAfter Effectsを触ったことがある人なら、お馴染みの方法だと思うので苦労ないかと思います。
ペンツールで文字をなぞる
さて。ここから少〜しだけ難しくなります。と言っても、やること自体は超シンプルなんで一歩一歩進めていきましょう。
まずは「ペンツール」を選択する前に、タイムラインパネルで先ほど配置したテキストをクリック。
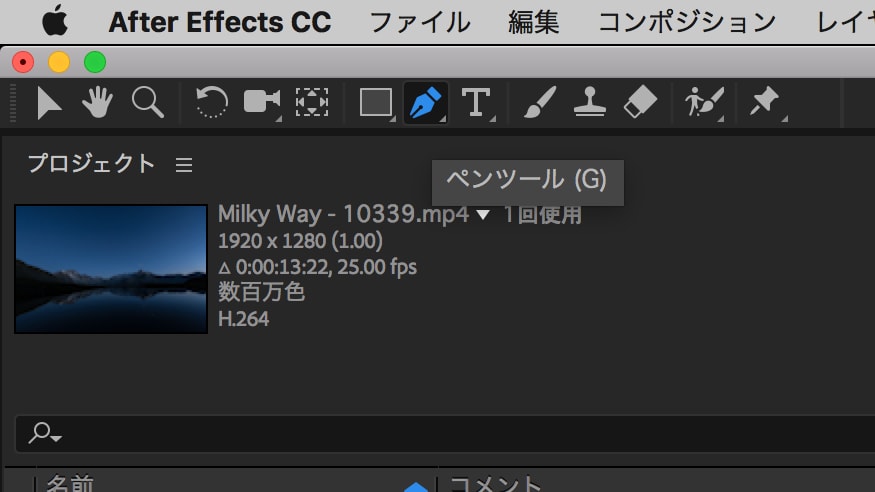
そして次に「ペンツール」を選択します。

After Effectsのワークスペースの左上のツールバーの中にある「万年筆のようなペンのアイコン」をクリック。(キーボードショートカットは「Command+g」または「Ctrl+g」) ちなみに先ほど話したテキストの「T」の左隣にあります。
ここをクリックすればあとは文字をなぞるだけ。

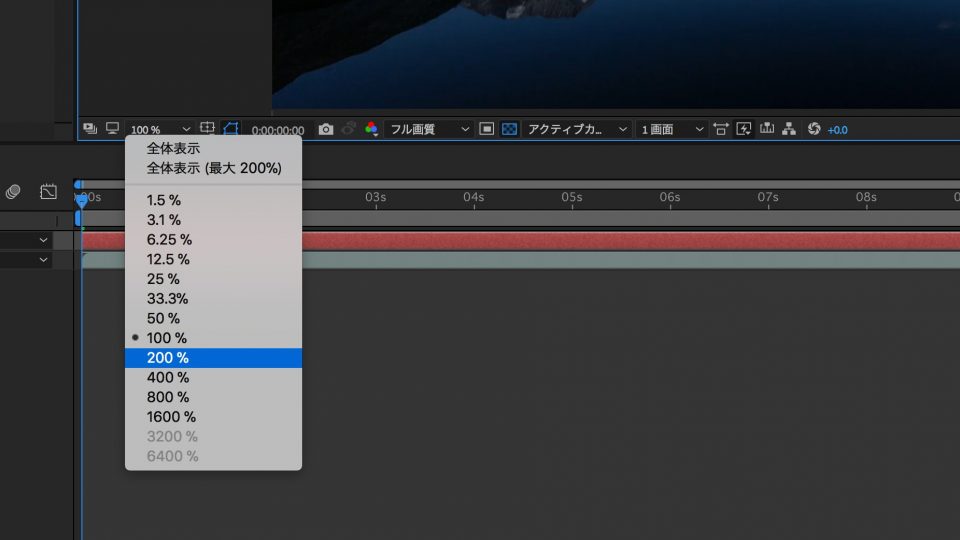
標準のコンポジションパネル(映像が映る画面)では、字が小さく表記されてめちゃくちゃなぞりにくいはずなので、拡大率をあげて作業することをオススメします。ちなみに今回は200%で編集しました。
「文字のなぞり書き」は簡単です。
任意の位置にペンを移動させ、ワンクリックして、さらに任意の位置へ移動させワンクリックすれば「直線」が出来上がる。基本的な作業はこんな感じです。

ただ今回みたいな「文字のなぞり書き」の場合は、曲線が多いので注意が必要。そんな時の方法は、上記の流れのワンクリックの際に「長押ししてカーソルを少し移動」すればハンドルが出てくると思います。それを使って曲線を作成する。といった流れになります。
ここでさらにもう一点。

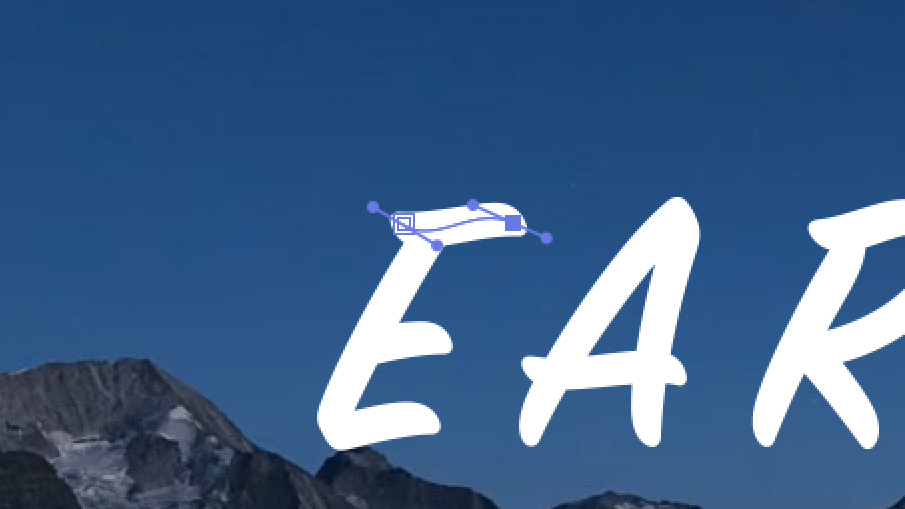
ペンツールを使って、線を引いたのはいいけど「変な図形が浮かび上がってくる」という場合は、ツールバーから「塗り」を「なし」に設定しておく必要があります。コンポジションパネル(映像が映る画面)の上部付近にあります。画像左上に写ってますね。慣れていない人は、見落としてしまう場合もあるので気をつけて。
やり方が分かったら、あとは線を引いていくだけ。
カチカチっと進めていくと。
「あれ?途中で線が途切れる場合はどうすればいいの?」
と思う人もいるはず。笑
そうなんです。文字の殆どはいくつもの線で成り立ってるので、一本の線だけで出来るわけではありません。(やり方によっては出来るけど、今回はパスします)
そういう場合は、途中で新しく線(マスク)を作成する必要があります。
やり方は簡単。線を引き終えたらMacユーザーは「Command+左クリック」で、Windowsユーザーは「Ctrl+左クリック」すれば「線」を閉じる事が出来るので、新しく「線」を生成する事が可能になります。
以上が基本的な「文字のなぞり書き」の方法です。
ややこしいので一旦まとめます。
①ペンツールで線をひく。
②曲線を引く場合は「長押し+カーソル移動」でハンドルを生成。
③変な図形が出てきた場合は「塗り」を「なし」に変更。
④線を追加する場合は「Command+左クリック」または「Ctrl+左クリック」で閉じる。
だいたいこの辺さえ理解しておけば、「文字のなぞり書き」は出来るはず。

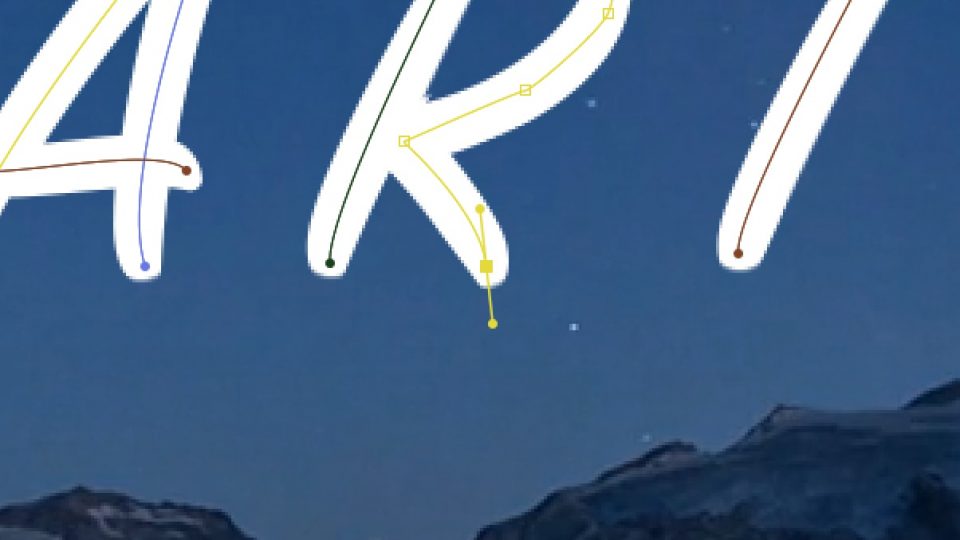
ペンツールでの「なぞり書き」が完成すれば、画面にはこんな感じの線(マスク)が完成しているはず。

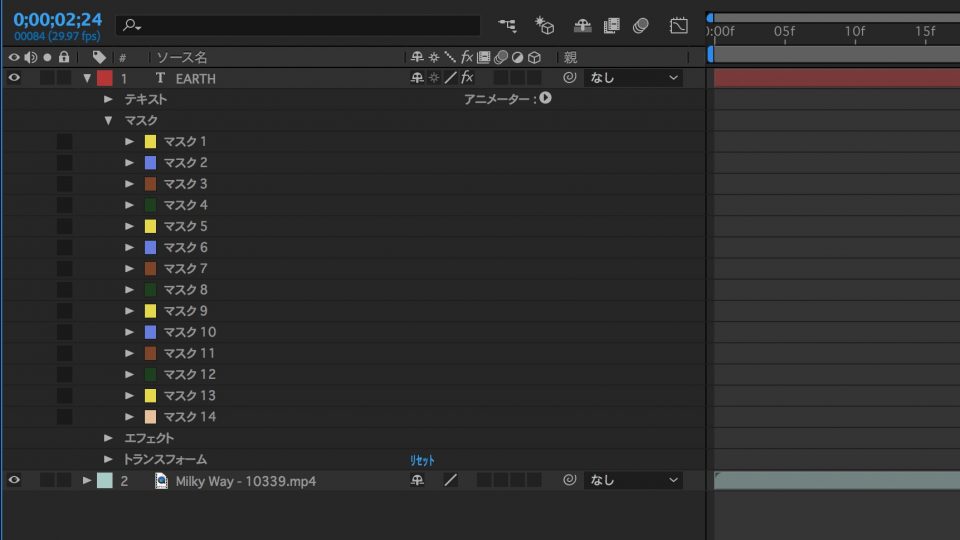
タイムラインパネルを見れば、こんな感じにマスクが出来上がっています。
このマスク1、マスク2、マスク3・・・・。
これら1つ1つが先ほど生成した線(マスク)という事っすね。
ちなみに最初は大まかになぞっていく感じでもOKです。後で調整していきます。
完成した「線(マスク)」にエフェクトをかける
文字上に線を作成したら、次はそこにエフェクトをかけます。

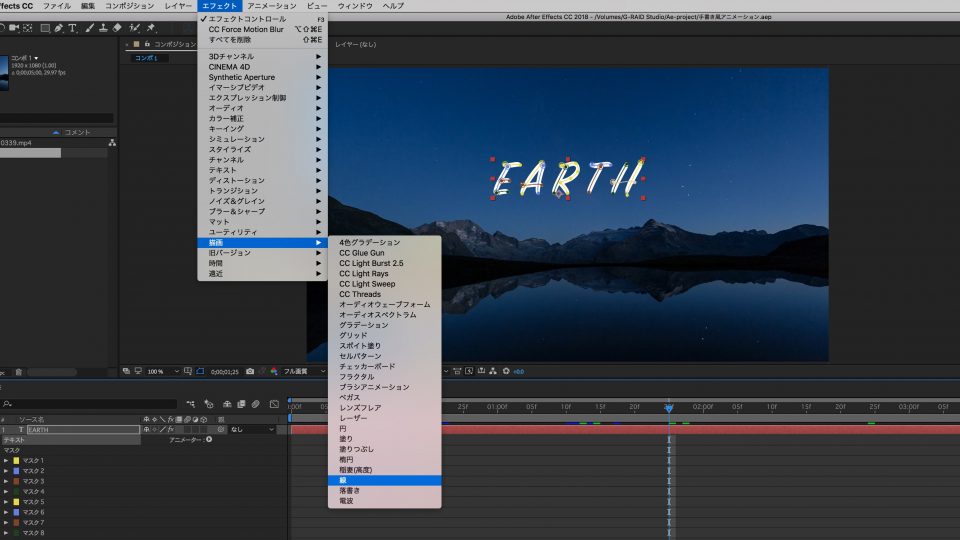
タイムラインパネルのテキストを選択しておき、メニューバーからエフェクトをクリック。次に「描画」→「線」を選択すればここの作業は完了。
このエフェクトで「手書き風のアニメーション」を作成する事ができます。
「線(マスク)」を調整する
エフェクト「線」の内容を理解しよう
さて。次は一本一本の線を調整していきましょう。

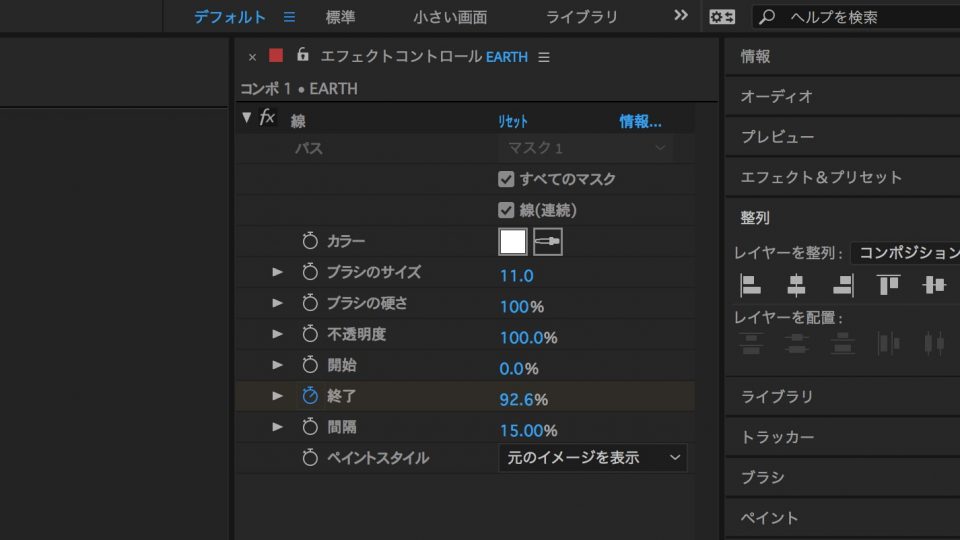
エフェクトで「線」をかけたら、新しくこんなエフェクトパネルができているはず。(参考動画では、タイムライン上のエフェクトコントロールから調整してます。)
で。まずはそのエフェクトコントロールの上から2番目にある「すべてのマスク」にチェックをいれておいてください。で、とりあえず見やすいように、線の色を赤色にでも変更してもいいですね。
(色々といじってみると、どんな機能が備わってるか分かるはずなので最初は適当にいじっちゃってください。変な事になったら「Command+z」または「Ctrl+ z」で戻ればOKです。笑)
・ブラシのサイズ:線(マスク)の太さ
・ブラシの硬さ:はっきり見えるか否か
・不透明度:0%で消える ・・・今回は触らない
・開始と終了:文字が出てくる流れ
・感覚:100%で点線に ・・・今回は触らない
・ペイントスタイル:テキストを表示させたり、マスクのみを表示させたり、両方を表示させたりする
エフェクトコントロールに書いてある事は、ざっくりと話すとこんな感じです。笑
このエフェクトを調整しながら、実際のマスクの位置も調整していく。といった流れで、文字を形取っていきます。俺もそうだったんですけど、いじってるうちにコツみたいなのを掴んでいくと思うので、色々と試してみてください。
キーフレーム設定し文字を動かす
文字が現れるアニメーションは、エフェクトコントロールの中の「開始」と「終了」のいずれかで設定します。好みのタイミングでキーフレームを打ち込んでアニメーションをかけてみてください。参考動画では、一秒間かけて文字が現れるように設定しています。
線(マスク)の調整

線(マスク)の調整の方法は主にこの2つ。
①線(マスク)全体の位置の移動:ツールバーの「矢印ボタン」をクリック(「Command+v」または「Ctrl+v」)でマスク全体を移動する事ができます。
②線(マスク)の調整:「ペンツール」を選択し、マスク作成の時に生成した「コントロールポイント」をクリックすれば適宜調整する事ができます。ちなみにコントロールポイントは「●←こういうの」です。
おそらくだけど、①よりも②の方で編集する事が多いと思います。
今回、僕が作成したアニメーションでも、その辺を主に編集していきました。(参考動画を参照)
見てわかる通り、何度もやり直して調整しています。
この作業が一番時間かかる所なので、根気よくいきましょう。
色々と編集してみて、いい感じになったなと思ったら、エフェクトコントロールのペイントスタイルで「元のイメージを表示」と設定して試してみましょう。
それの繰り返しで、アニメーションが完成されていきます。
エフェクトから「CC Force Motion Blur」を選択
さて。文字の手書きアニメーションもいい感じに完成したら、後は仕上げにいくつか追加で設定をすれば、より完璧に近づくはず。

じっくりと編集した部分を確認してみると、Tの線の先端がこんな感じになっているはずです。
何となくカタイ感じに見えません?笑
個人的にちょっと嫌だったんで、ここで新しいエフェクトをかけてみようと思う。
メニューバーのエフェクトから「時間」→「CC Force Motion Blur」を選択。

すると、こんな感じに柔らかい感じの先端になります。
さっきよりも、なんか実際に筆で書いた感じになってません?笑
ただこの辺は「どうせ目に止まらない速さで現れるから、いいんじゃない?」って人は無視してもOKっすね。笑
さらにさらに。よりスタイリッシュに手書きアニメーションが現れるように、キーフレームに「イージーイース」をかけて完成です。
まとめ
こんな感じで「手書き風アニメーション」は作成していきます。
1、テキストを入力
2、ペンツールで文字をなぞる
3、エフェクトから「線」を選択
4、線(マスク)を調整する
5、エフェクトから「CC Force Motion Blur」をかける
まとめると、この5つの段取りになるという事ですね。
ぜひ、あなたも一度試してみてください。
以上で、第二回の映像編集講座は終了です。











